在前一篇文章中,我們新增了 Angular 專案並安裝與配置了 Quill Editor,並建立了一個 "quill-editor" 元件。今天就讓我們繼續探索 Quill Editor 的基本功能,試著編輯操作和使用工具列選項體驗一下。

Quill 預設提供了幾個實用的功能在工具列上,讓使用者可以輕鬆的進行文字編輯。包含了常用的文字格式化功能,例如粗體、斜體、底線,還有文字大小及顏色的調整。此外,還可以插入清單(有序清單、無序清單)的功能。透過這些功能,我們可以輕鬆編輯文本內容及文字格式。
在 Quill 編輯器中加入超連結的方式和大部分常見的編輯器一樣,使用者只需要選擇想要加上連結的文字,然後點擊工具列中的連結按鈕並輸入連結的 URL,按下確認鈕,即可在你的內容中插入超連結。
除了文字超連結的功能,Quill 也有插入圖片的功能。在理想的情況下,我們只需點擊工具列上的圖片按鈕,選擇要插入的圖片檔案,Quill Editor 就會自動將圖片嵌入到內容。
不過在第一次嘗試初始化 Quill Editor 的時候,可以看到上方的工具列示沒有插入圖片的按鈕可以點擊的,卻可以將螢幕截圖或是從網頁複製的圖片貼到編輯器中。
看了官方文件之後才知道,Quill 內建的功能在初始化的時候預設都是全開的。主要是 Toolbar 的預設值沒有把對應的功能按鈕打開,因此我們還要加上插入圖片的按鈕,這可以在初始化的設定裡修改 toolbar 的選項:
const toolbarOptions = [
['bold', 'italic', 'underline', 'strike'], // toggled buttons
['blockquote', 'code-block'],
[{ header: 1 }, { header: 2 }], // custom button values
[{ list: 'ordered' }, { list: 'bullet' }],
[{ script: 'sub' }, { script: 'super' }], // superscript/subscript
[{ indent: '-1' }, { indent: '+1' }], // outdent/indent
[{ direction: 'rtl' }], // text direction
[{ size: ['small', false, 'large', 'huge'] }], // custom dropdown
[{ header: [1, 2, 3, 4, 5, 6, false] }],
['link', 'image', 'video', 'formula'], // add's image support
[{ color: [] }, { background: [] }], // dropdown with defaults from theme
[{ font: [] }],
[{ align: [] }],
['clean'], // remove formatting button
];
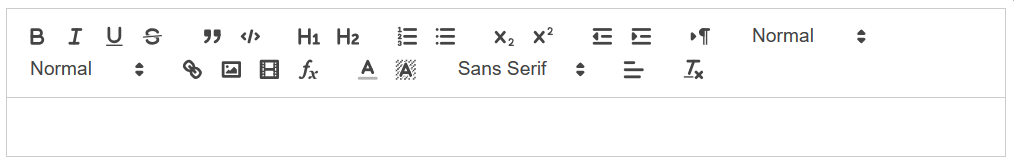
透過上面的設定,就可以看到有更多內建功能按鈕加到工具列了。至於還有哪些內建的功能可以加在 Toolbar 上,可以參考技術文件 。之後我們還可以加入自訂 module 來擴充編輯器,使編輯器支援更豐富的文本編輯功能,例如拖曳的方式插入圖片、或插入圖片後可縮放等。
加入 toolbarOptions 之後的效果:
由於 Quill 提供了「所見即所得」的編輯介面,我們可以在編輯過程中即時預覽最終的呈現效果,使文字格式和插入的圖片等內容能立即展示出來,比起有些較早期的編輯器,Quill 消除了需要頻繁切換頁面以檢查預覽效果的麻煩。讓我們在編輯時所看到的畫面就能確保最終輸出與預期一致。
我們不僅可以用滑鼠點擊工具列的功能圖示格式化文本,Quill Editor 也提供了一些常見且方便的快速鍵,讓我們能直覺又快速的編輯文本。例如,我們使用 Ctrl+B 把文字設為粗體,使用 Ctrl + I 設為斜體,還有 Ctrl + U 是斜體等常見的快速鍵。除了格式化的快捷鍵之外,我們也能透過 Ctrl + Z 以及 Ctrl + Shift + Z 回上一步或進到下一步的操作紀錄。這些快捷鍵可以提高編輯的效率,讓使用者更能專注於輸入與編輯內容。
今天我們探討了 Quill Editor 的基本使用和編輯功能,學會如何使用工具列進行文字格式化、插入連結和圖片,還有預覽內容的最終效果。我們也瞭解了如何使用鍵盤快捷鍵來提高編輯效率。下一篇文章將探討如何自訂 Quill Editor 的外觀與樣式,讓我們能夠根據專案需求進行編輯器的樣式設定。
雖然已經知道在網頁上編輯內容沒有定時存檔或 beforeunload 是一件很抖的事情,當實際體會到在編輯一半時沒有存檔的情況下,誤觸鍵盤快速鍵或書籤連結導致頁面跳掉,真的會讓人滿臉糾結 Orz。以後還是乖乖的在本地的編輯器把稿子打好之後再貼上來吧...QQ
Formats - Quill Rich Text Editor (quilljs.com)
